看完上一篇的介紹,稍微理解 Form 的架構後,今天開始認識它的細節功能。因為表單的應用大至數據的收集、小至簡單的登入,都非常常見,所以希望以案例分享的方式,說明可運用的參數,讓大家更清楚理解。
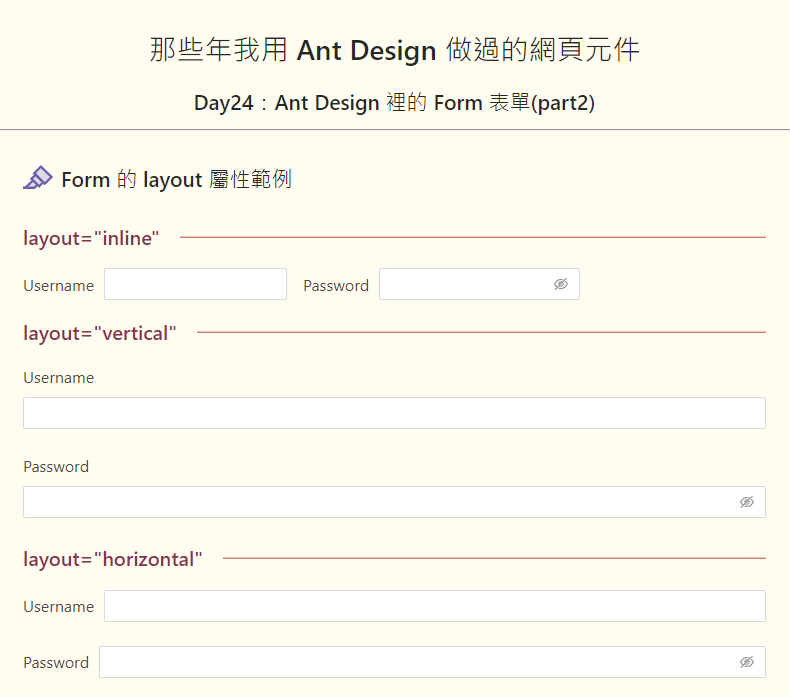
ANTD 有個名為 layout 的參數,提供三種排列表單的方式,分別是預設的 horizontal, vertical 與 inline。個人覺得這個參數超方便,三種都算實用,可以依自己專案開發的需求添加。
實際參考參數使用效果可看下圖與我的 codepen 連結。
 |
|---|
| codepen 練習成果 |
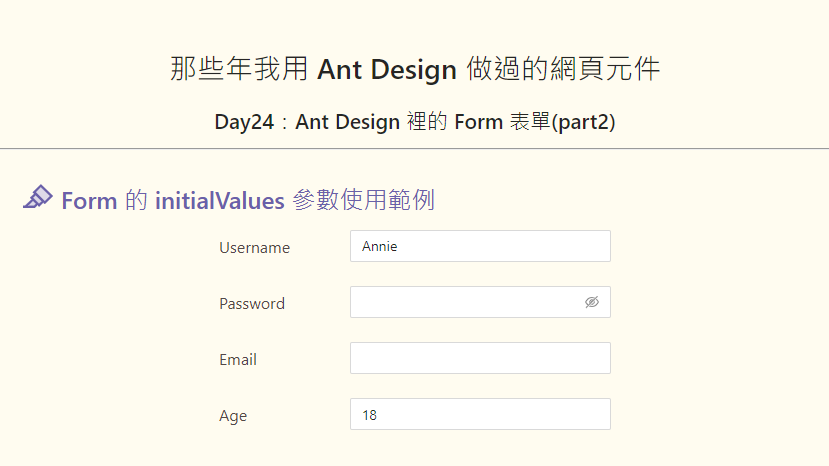
大家使用需要使用者登入的網站時,一定常會看見在你點進會員管理頁就看到每個輸入框裡已經幫你填寫好舊有資料,當你編輯時,只需要修改需要修改的部分即可,而這是怎麼辦到的呢?在 ANTD 裡可以使用 initialValues 參數,將你需要預設到輸入框的值用解構方式直接對應到輸入框裡。
實際參考參數使用效果可看下圖與我的 codepen 連結。
 |
|---|
| codepen 練習成果 |
做範例程式碼原來這麼費功?找時間會再多補上一些範例的~
